Story Description
This project was based on the things I saw while on a family trip to Alberta and BC, Canada in the Summer of 2021. A week or two before we went on our trip, there was a huge wildfire that happened in the forests of Alberta and British Columbia. This wildfire has affected the clarity of the landscape and the air that surrounds the affected areas.

My family and I at the Golden Sky Bridge in BC with smokey landscape due to wildfires in the area.
Stages of the Project
I. Ideation
One of the most difficult part of this project was creating a concept for it. I knew from before I wanted to do something from my travelling but I wasn't sure at first what kind of story I want to tell. I wanted to highlight the fun I had while I was on the trip. I was trying to figure out some ideas on Figma. One of the ideas was when the viewer clicks the car, they would go to a scene where they can explore inside the car. The first thing I thought was playing the radio, so I started to sketch the idea on Figma.

Sketch of radio feature of storybook in Figma
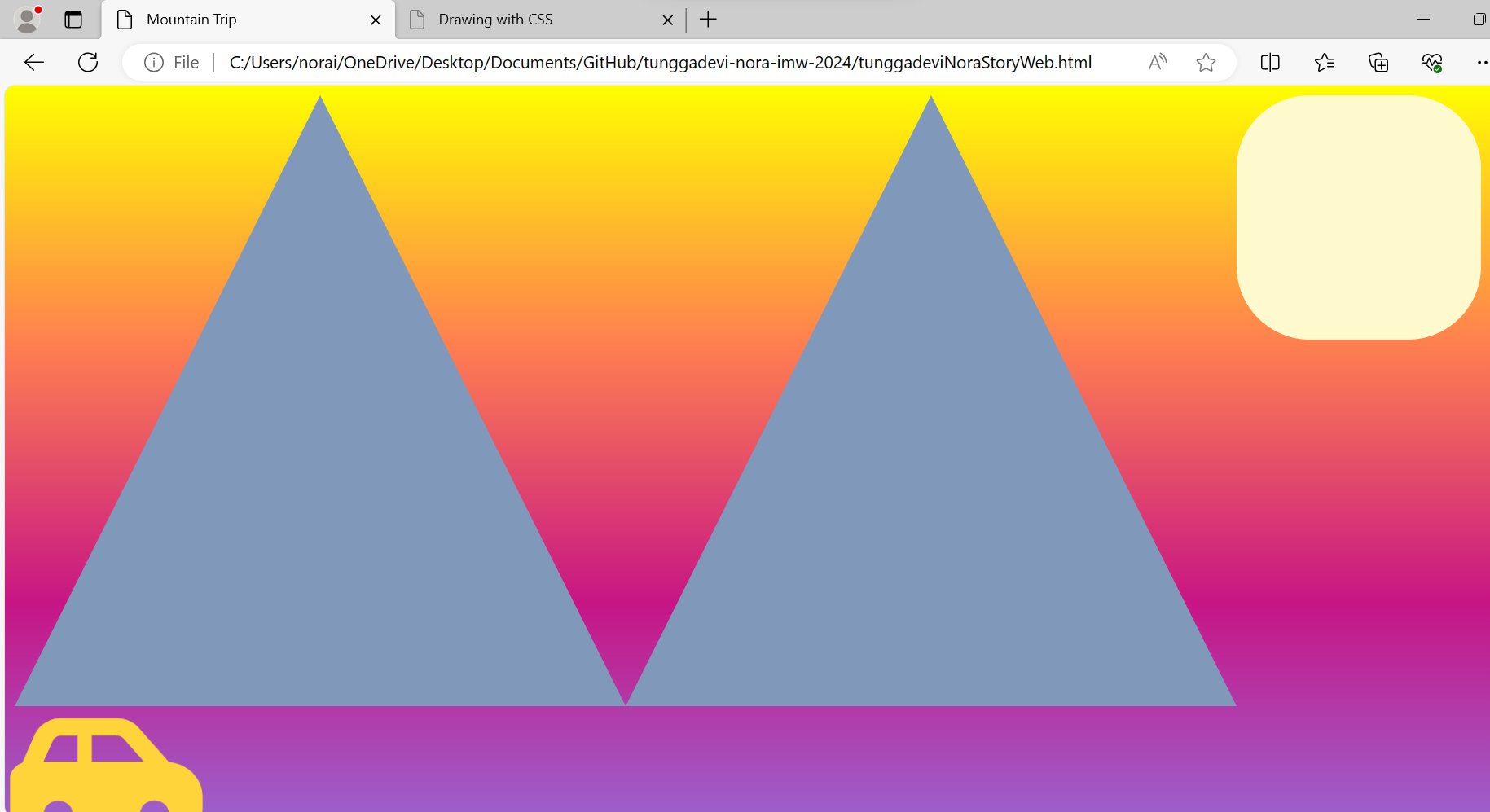
I do like using Figma, but I feel like it restricts me to play with the web development since I don't know too much about css, I decided to skip the planning step and just move on with the experimentation so I could figure out what I want in a more efficient manner. To start off, I decided to make the scene of the mountains first and just see where my mind would take me.

First experimentation with HTML and CSS
II. Experimentation and Interactivity
After making the scene of the mountains, I questioned myself where would I want this to go? On the trip, I spent a lot of time on the road, so I thought that the best idea was to let the user go into the car. That's where the idea that I sketched on Figma comes in handy. I started to create a simple dash of a car with the window and radio being interactive. I actually thought about the fire hazard slip later on after I made the forest fire scene.

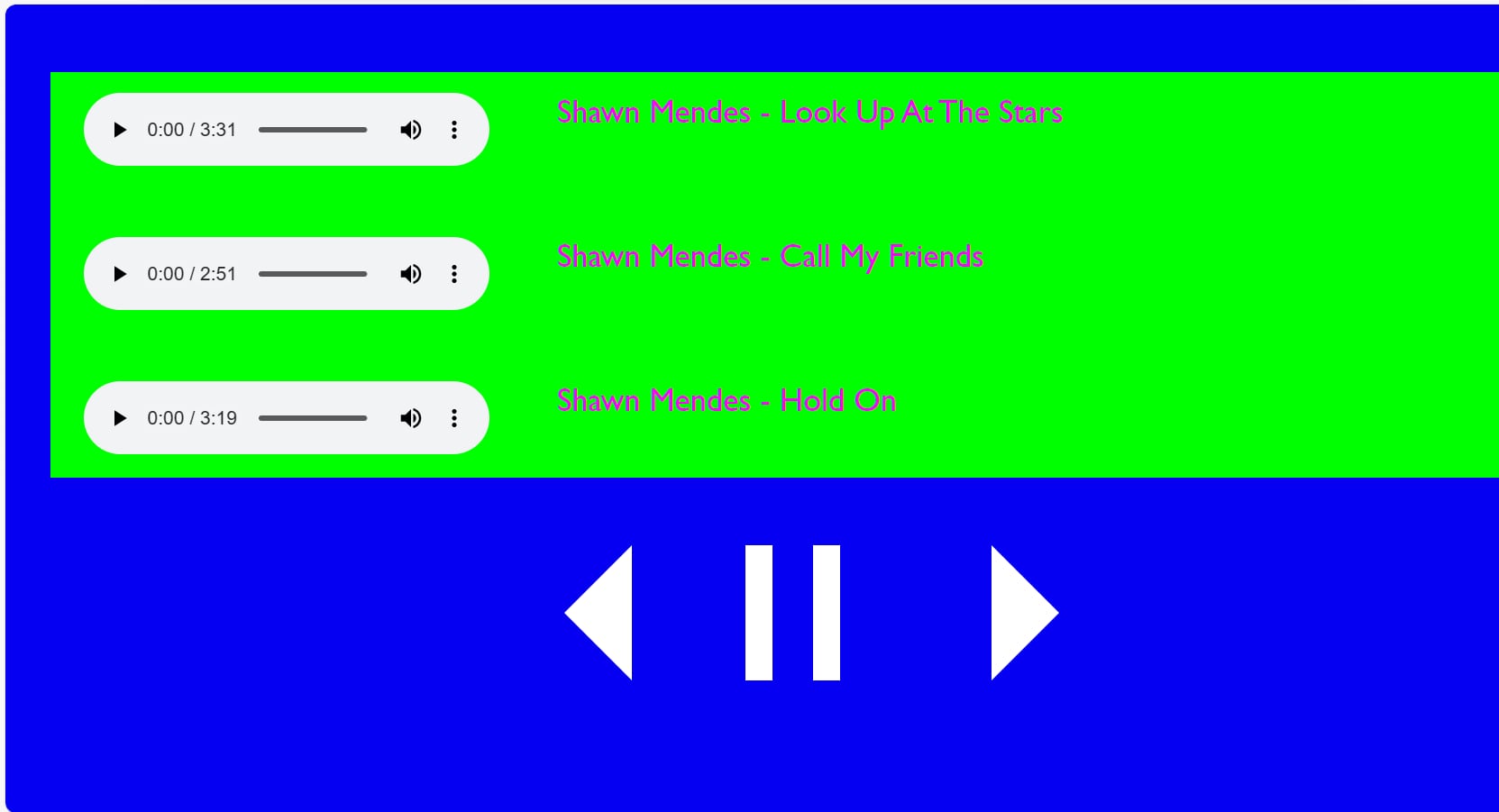
A screenshot of the simple dashboard of the car

A screenshot of the radio page if the viewer clicks on it
III. Seeing a clearer picture of where I want my story to go and finalization
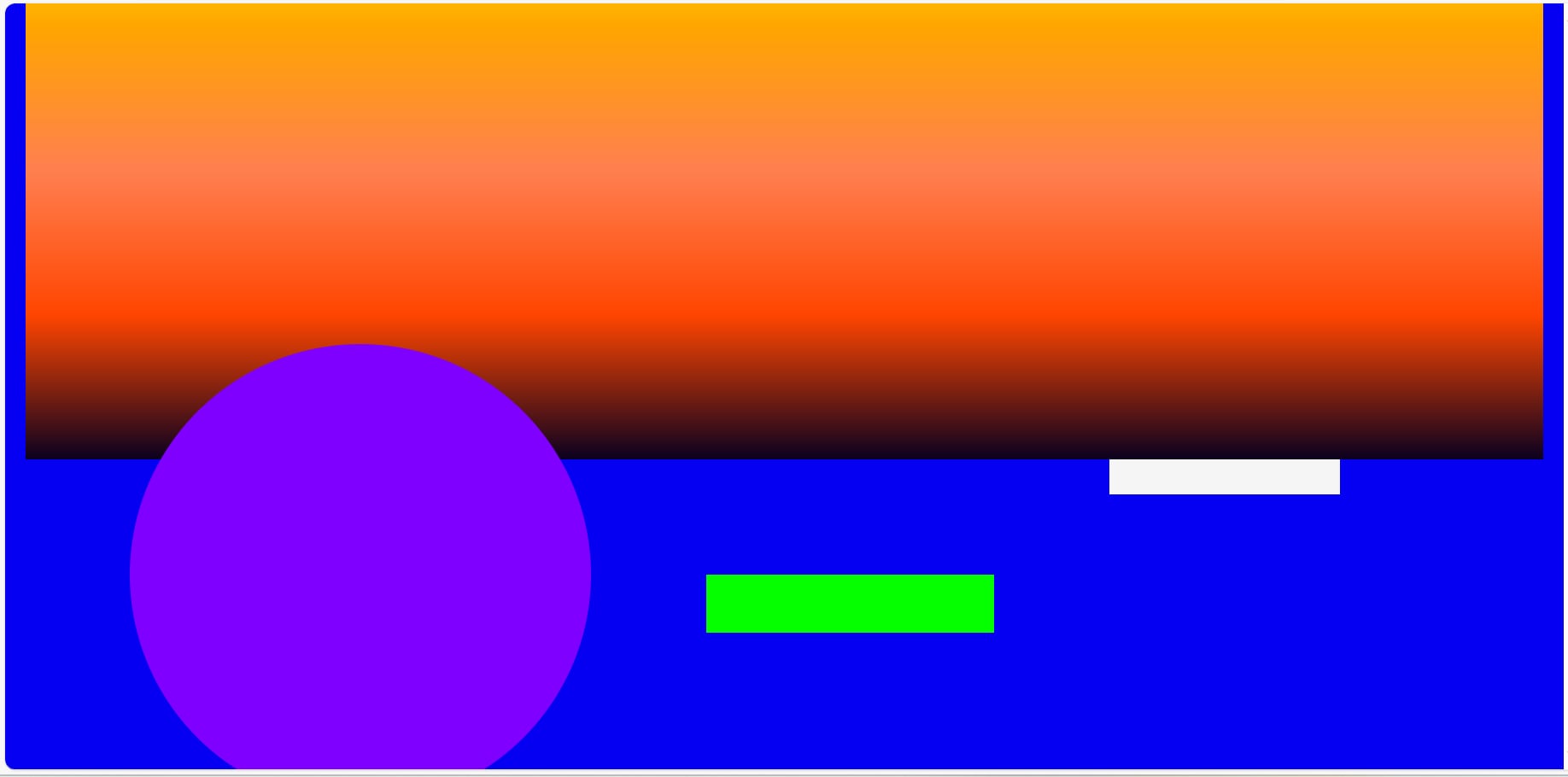
Since I tested out that the radio worked, I wanted to take this project to the next level. This is where the idea of creating a story about the wildfire takes place. First, I thought about the heat wave that occured that summer in Alberta and BC that might be a factor to the wildfires. So, I decide to create a sun that looks really hot to the point that the sky around is a fiery red colour. This was inspired by the sun of the "Rooms in the Mountain" by Rosa Chung. I really liked the way that their sun seems to expel heat by making it at the center of the page. I think that was the perfect way that I could show how hot the sun was.

The sun in "The Rooms in the Mountain" by Rosa Chung

My sun scene.
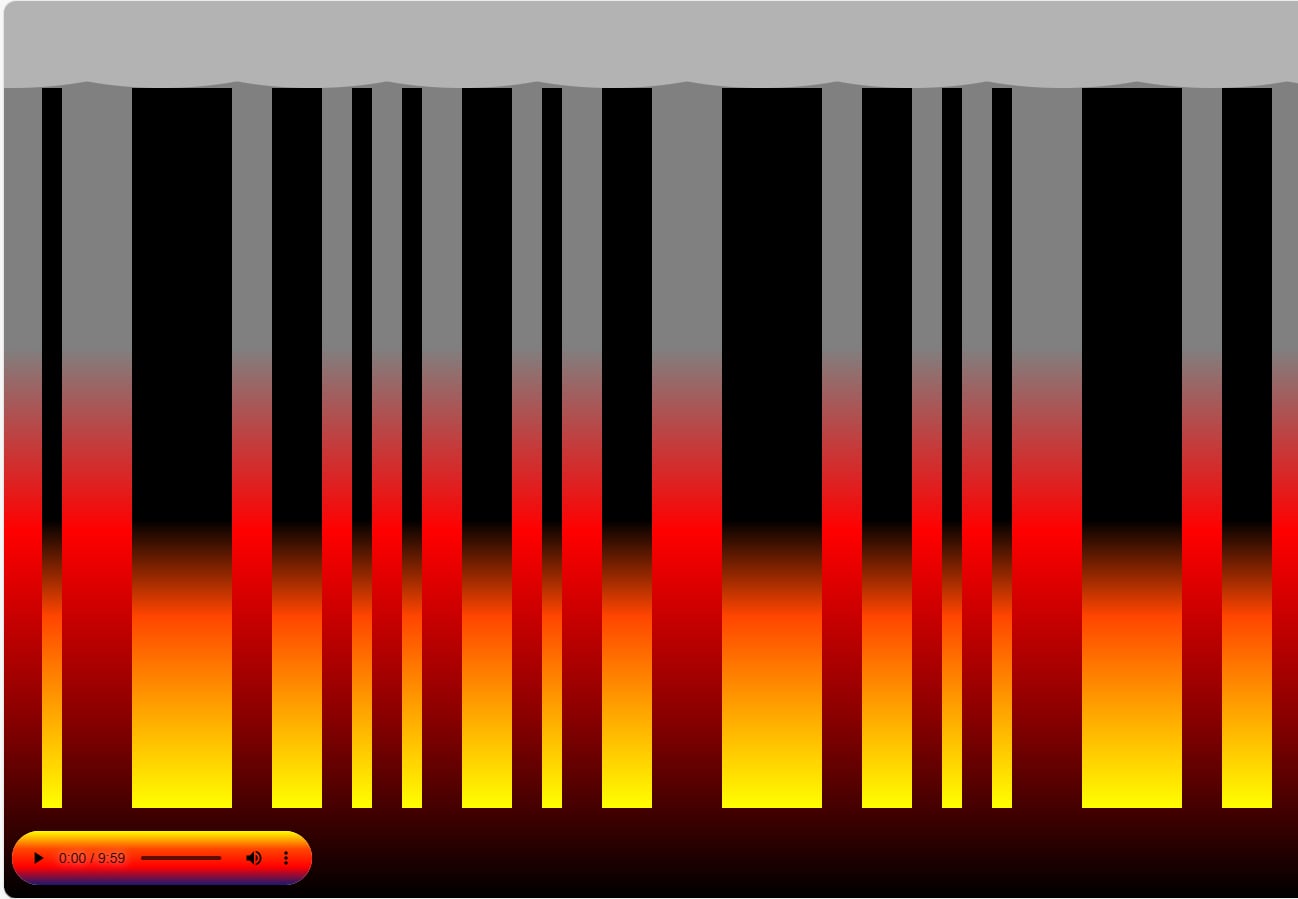
After the sun, I thought about making a scene where the viewers would see the forest fire. I used simple shapes such as ovals and rectangles to create the burning trees and smoke. I decided at the bottom of the page to create an audio control for the fire sound effect to set the mood of the wildfire happening. The viewer can go back to the first scene by clicking the smoke. This represents how the smoke spreads everywhere around where the wildfire occured.

Forest Fire created using simple shapes.
Finally, I thought about the outline of the story and how to bridge the forest fire and the car together. I remembered when we were on the roadtrip to Banff, they gave us a special booklet that warns us about the fire hazard of the forest and how open fires are restricted in the park to prevent wildfires. Since the wildfires were happening, I decided to create a slip noting how high the fire warning was on the scale. When viewers click on the pointer on the slip, it will go to a scene where the hot sun is shown. That's how I bridged the car scene and the forest fire scene at the end.

A screenshot of the fire danger chart.
Some Resources I've Used
- W3Schools.com for HTML and CSS
- UNIX commands — Working with directories
- Font Awesome for their car icon.
- htmlcolorcodes.com for their colour names.
- Note: I apologized if I missed a few resources but they should be cited in the comments in their respected file.